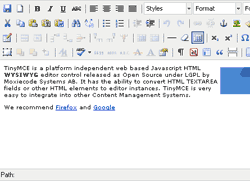
 TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL by Moxiecode Systems AB. It has the ability to convert HTML TEXTAREA fields or other HTML elements to editor instances.
TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL by Moxiecode Systems AB. It has the ability to convert HTML TEXTAREA fields or other HTML elements to editor instances. TinyMCE is very easy to integrate into other Content Management Systems. - quote from http://tinymce.moxiecode.com/
One of my client requesting me to add-on this module into their website which powered by Drupal. I'd thought it was a simple module integration as I did others before but it turn wrong, bunch of hassle within the progress, sigh..
The process delayed about half day just to integrate this and actually it involve with some others plugin as well. Below I list down a step on how to integrate Tinymce module into Drupal:
1. Download TinyMCE Drupal @ http://drupal.org/project/tinymce and unzip it
2. Download TinyMCE Standalone @ http://tinymce.moxiecode.com/ and unzip it
3. Place TinyMCE Drupal in /public_html/modules/
4. Place TinyMCE Standalone in /public_html/sites/all/modules/tinymce/ (create new folder name "modules"
and "tinymce") so your path will be /public_html/sites/all/modules/tinymce/tinymce/
*set folder permission to chmod 777
5. Create a profile name as I'm using e.g. "tinymce" or you may choose any name as your wish, in Access
Control /admin/user/access/ make sure enable at tinymce module -> access tinymce and save it.
6. Create new input formats at /admin/settings/filters/ and rename it as "Rich Text Editing" and choose the
filter exactly same with "Filtered HTML" and choose only user roles of "tinymce" may have permission
to use and save it.
7. Go to your Drupal website and enable the module at /admin/build/modules/ and also tweak the setting of
TinyMCE at /admin/settings/tinymce/ by creating a new profile and now you are done.


No comments:
Post a Comment